Vi stöter på många webbplatser. Här är de 10 som imponerade mest på oss under det gångna året.
Du får aldrig en andra chans att göra ett första intryck, och för många potentiella kunder kommer det avgörande första intrycket att komma från din hemsida.
Om tanken på detta gör att du känner dig osäker är du inte ensam. Vi har talat med många IT-partners som överväger att modernisera sin webbplats i år. Kanske är ditt mål, precis som deras, att göra din webbplats mer representativ för vem du är och en starkare magnet för nya kunder. Och kanske söker du inspiration. Då har du kommit till rätt ställe!
Observera: Som du kommer att se är de allra bästa webbplatserna tydliga förlängningar av företagets varumärke. De sticker ut eftersom de fångar upp det som gör företagen de representerar annorlunda. Så även om de verkligen kan inspirera, är det bästa du kan dra nytta av dem det smarta beslutet att gå din egen väg och ta reda på vad ”att vara trogen sitt varumärke” innebär för dig även.
Med det sagt satte jag mig nyligen ner med designern och varumärkesstrategen Claire Jenks för att dela med mig av vår topp 10-lista över hemsidor från IT-partners och få hennes hjälp med att gräva i vad som skiljer dessa exempel åt. De resulterande nedrivningarna kastar ljus över vad dessa webbplatser gör extremt bra, saker som eventuellt kan förbättras och saker som kan hjälpa dig att höja nivån på din egen webbplats.
Du kan se oss granska alla 10 webbplatserna i videon här:
Om du har ont om tid kan du även hoppa runt och läsa korta kommentarer för varje webbplats nedan:
De 10 bästa hemsidorna från IT-partners
- #10: TechMD
- #9: Konsulter från Hilltop
- #8: Valiant
- #7: IT-stöd för veterinärer
- #6: Astaris
- #5: Dedikerad IT
- #4: Medicus IT
- #3: Accent
- #2: Exosource
- #1: Kärnan
En kort notering om vår metodik
Så hur valde vi våra 10 ”bästa” webbplatser? Vi ska vara uppriktiga – övningen var helt subjektiv. Men vi försökte ge vår subjektivitet en viss struktur. Till att börja med inledde vi vår jakt på de bästa hemsidor från IT-partnersna genom att granska alla företag på ChannelE2E:s lista över de 100 bästa IT-partnersna för vertikala marknader 2019. Därefter utvidgade vi sökningen till att även omfatta företag som vi har sett aktivt omnämnas i diskussioner och trådar om ”bra webbplatser”(som den här).
När vi granskade varje webbplats tog vi hänsyn till fem grundläggande kriterier:
- Utformning: Är webbplatsen välorganiserad? Är det lätt att navigera? Viktigast av allt är om den ger besökarna rätt information på förhand och en tydlig väg för vad de ska göra härnäst
- Bilder: Använder de bilder och videor av hög kvalitet och undviker de stockbilder?
- Uppfattat: Är budskapet tydligt och övertygande?
- Innehåll: Har de engagerande och regelbundet uppdaterat innehåll?
- Varumärkesprofilering: Hur sammanhängande och anpassad är varumärket? Har webbplatsen en enhetlig berättelse och ton?
Dessutom bedömde vi webbplatser utifrån två andra viktiga faktorer:
- Hur får det en IT-partner att framstå somseriös?
- Hur personlig får det IT-PARTNER att framstå?
Just det sista spelar en viktigare roll för beslutet om köp (och förnyelse) än du kanske tror.
Vad de bästa hemsidorna från IT-partnersna har gemensamt
På vägen dit upptäckte vi att en utvald grupp företag hade ett annorlunda tillvägagångssätt och att deras webbplatser därför verkligen sticker ut.
Medan de allra flesta hemsidorna från IT-partners bara används för att tillhandahålla en lista över erbjudna tjänster, kontaktinformation och lite annat, är exceptionella hemsidor från IT-partners byggda för att göra mycket mer. De signalerar till specifika besökare att de har hamnat på rätt plats. De förutser besökarnas frågor och besvarar dem på ett tydligt och övertygande sätt som leder dem till nästa steg. De gör intryck. De skapar förtroende.
Och i nästan alla fall inser de att mindre är mer.
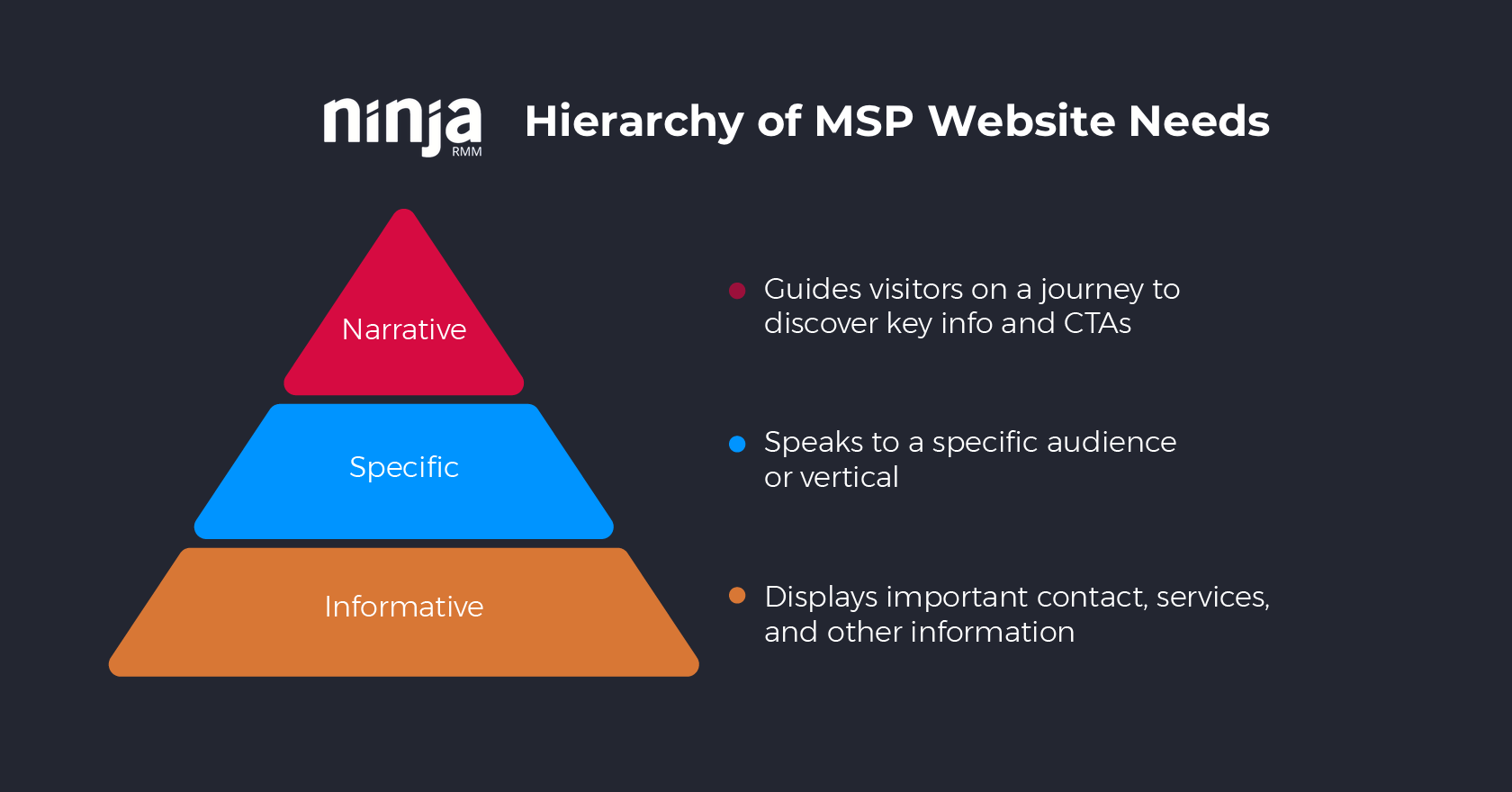
Det fick oss att tänka på Maslows behovshierarki och inspirerade oss att skapa vår egen version av den nedan:

Som ett minimum måste en webbplats för MSP självklart innehålla grundläggande information om vad företaget erbjuder och hur man kan komma i kontakt med dem. Men när detta väl är fastställt är det första steget att anpassa webbplatsen så att den talar till en specifik målgrupps olika prioriteringar, utmaningar och intressen, vilket är det första steget för att skilja den från alla andra hemsidor från IT-partners på nätet. De allra bästa webbplatserna gör båda dessa saker, men tar det hela ett steg längre genom att leverera allt i en engagerande berättelse.
Vill du se vad vi menar? Låt oss gå in på årets lista.
#10: TechMD
Plats: https://www.techmd.com/
Tagline: ”Vi gör IT rätt”
Byggd med: Bootstrap, WordPress
Första reaktionerna: Saker som de gör bra ?
- Professionellt utseende och känsla: Bakgrundsfilmen är ett bra sätt att omedelbart förmedla ryktbarhet. Det faktum att den är högkvalitativ och professionellt filmad bidrar verkligen till detta. Jag gillar även att det inte är generiskt material. En av de viktigaste uppgifterna för en MSP-webbplats är att visa besökarna att företaget är seriöst och legitimt. Vi ser genast att det finns ett riktigt kontor här. Det är trevligt! Här arbetar riktiga människor. De ser även fina ut!
- Sammanhängande varumärkesbyggande: De håller färger och typsnitt konsekventa och integrerade på hela webbplatsen.
- Bra användning av sociala bevis: Det är ett bra drag att placera deras utmärkelser i centrum, och jag älskar att de inkluderar märkena för ”bästa arbetsplatsen”. Kunderna vill arbeta med företag där det finns en bra kultur och där de anställda är nöjda och väl omhändertagna.
Saker som de eventuellt skulle kunna arbeta med?
- Vem är de till för? Jag hade gärna sett att de hade gjort det tydligare exakt vem deras målgrupp är och att de hade lyckats få fram några punkter där deras specifika smärtor och utmaningar framhävdes.
- Stora block med liten text: Tendensen är att fylla servicebeskrivningarna med budskap och nyckelord, men när de flesta människor ser ett stort textblock hoppar de förbi det. Innehållet måste vara lätt att skimma, och det bästa sättet att testa det när du skriver din egen webbtext är att se hur det ser ut på en mobiltelefon. Kort sagt, de skulle tjäna på att vara mer kortfattade (säger killen som skriver blogginlägg på 2 000 ord).
En stor fördel för IT-partners
Boka en videofilmare för en dag och få ut så mycket innehåll som möjligt av dem.
Det jag älskar mest med TechMD:s webbplats är deras fantastiska användning av video. Deras webbplats är fullmatad med sådana. Min gissning var att de hade bokat en professionell videofilmare som skulle komma in och filma en massa olika material på en och samma dag – kontorets b-roll för hjältevideon, intervjuerna med deras VD och kanske till och med ”One-Minute Wednesday”-videor. Men det ser faktiskt ut som att One-Minute Wednesdays och de videosammanfattningar som de lägger till vissa av sina blogginlägg är skapade av Drew Larson, deras interna marknadskommunikationschef (bra jobbat, Drew!).
Du kanske inte har en Drew, men det får inte hindra dig. Se hur mycket du kan hyra en videofilmare för en dag, och få sedan ut det mesta av den investeringen genom att låta dem filma en hel serie videor. Det kräver planering i förväg, men om du sammanställer en lista med ämnen och förbereder dig själv och/eller medlemmarna i ditt team kan du få en hel serie korta videor på 1-2 minuter som alla har samma professionella utseende och känsla. Du kan till och med försöka få fotograferingen att sammanfalla med ett besök av en kund för att få ett vittnesmål inspelat.
Mindre butik? Har du inte ett fantastiskt kontor som lämpar sig för vacker b-roll (ännu)? Det finns fortfarande många bra saker du kan göra för att uppnå samma effekt som dessa videor – att visa att du är seriös och personlig. Vi kommer att ta upp dem när vi tittar på några av våra andra exempel på webbplatser.
#9: Konsulter från Hilltop
Plats: http://www.hilltopconsultants.com/
Tagline: ”IT-experter. Juridiskt inriktad.”
Byggd med: Bootstrap, Joomla
Första reaktionerna: Saker som de gör bra ?
- Rent och rymligt: Det är trevligt att se att man är återhållsam med att inte lägga till för mycket kopior. Som ett resultat av detta har webbplatsen många fina vitrymder och den känns mycket ren och tillgänglig.
- Tydliga vertikaler: Om du specialiserar dig på en viss bransch är det alltid bra att klargöra det redan på förhand så att de som vill veta att de har hamnat på rätt ställe.
- Tydlig och enhetlig varumärkesprofilering: Jag älskar den orange färgen.
Saker som de eventuellt skulle kunna arbeta med?
- Framhäva sina särdrag: De har en checklista över vad de erbjuder, men de skulle verkligen kunna dra bättre nytta av den för att framhäva vad de har som andra inte har, särskilt när det gäller deras vertikalspecifika erbjudanden och expertis.
- Jag uppmärksammar mer deras sida ”Insights”: Det är egentligen en liten sak, men jag gillar inte att de inkluderar sina tweets i avsnittet insikter/innehåll där man förväntar sig att se blogginlägg. Det finns till och med några där de twittrar till andra leverantörer om problem och de kanske inte vill att besökarna ska se dem.
En stor fördel för IT-partners
Gör din logotyp ikonisk.
Det H. Det är så enkelt, men ändå distinkt. Den sticker ut. Den är ikonisk. Den genomsyrar allt de gör, och allt de gör är utmärkande på grund av den. Hur stämmer din logotyp överens? Alltför ofta ser vi logotyper som bara är företagets namn i ett dekorativt typsnitt. Andra går till den andra ytterligheten och försöker göra för mycket. Hilltops ”H” passar överallt och är ännu ett bra exempel på enkelhetens kraft.
#8: Valiant
Plats: https://thevaliantway.com/
Tagline: ”Skydda och utveckla ditt företag på Valiant Way”
Byggd med: Bootstrap, WordPress
Första reaktionerna: Saker som de gör bra ?
- Stark känsla av expertis: De har helt klart tänkt mycket på sina processer och sitt tillvägagångssätt (de har till och med en egen filosofi). Det får dem att framstå som mycket seriösa, och logotypen, teckensnitten och bildspråket bidrar även till detta.
- Bra användning av innehåll och verktygstillgångar: Det finns en kalkylator för nedtid, en checklista för skugg-IT, ett whitepaper om nätfiske och mycket mer. Förutom en mycket aktiv blogg. Allt detta bidrar till uppfattningen att de är kunniga experter.
Saker som de eventuellt skulle kunna arbeta med?
- Var finns människorna? Jag skulle gärna vilja se mer av personerna bakom företaget och en tydligare bild av vilka deras idealkunder är, vilket skulle visa att Valiant är personligen vänligt inställd och dessutom välrenommerad.
En stor fördel för IT-partners
CTA:er i flera dagar.
De bästa webbplatserna vägleder besökaren genom att alltid göra det mycket tydligt vad han eller hon ska göra härnäst. Valiant leder dig vid varje tillfälle med tydliga och effektiva CTA:er. Nästan varje textblock avslutas med en länk för att få veta mer eller göra något nästa gång.
#7 IT-stöd för veterinärer
Tagline: ”Prisbelönt IT-stöd för veterinärer”
Byggd med: WordPress
Observera: Veterinary IT Supports webbplats uppdaterades någon gång efter att vi hade gjort vår lista och videon. Vår nedmontering avser den tidigare versionen.
Första reaktionerna: Saker som de gör bra ?
- Helt skräddarsydda för sin målgrupp: De kan inte göra det tydligare för vem deras tjänster är avsedda för om de så försökte. Det är genomsyrat i varje del av webbplatsen. Texten, bilderna och naturligtvis själva företagsnamnet.
- Tydlig och kortfattad text: De ger precis den mängd information som deras icke-tekniska publik behöver, inget mer.
- Bra användning av en innehållsmagnet: Att ladda ner den kostnadsfria IT Wellness-guiden är ett bra alternativ för besökare som inte är redo att hoppa på telefonen.
Saker som de eventuellt skulle kunna arbeta med?
- Sluta med lagerbilderna: De fungerar fortfarande i viss mån tack vare fokuseringen på djur, men det skulle vara ännu bättre att ha riktiga bilder av företaget och kunderna.
En stor fördel för IT-partners
Gör dina kunder till stjärnor.
Särskilt om du specialiserar dig på ett vertikalt område. Dessa potentiella kunder ska veta så fort de landar på sidan att din tjänst är avsedd för dem.
#6 Astaris
Webbplats: https://astaris.co.uk/
Tagline: ”IT-stöd för hotell- och restaurangbranschen”
Byggd med: WordPress
Första reaktionerna: Saker som de gör bra ?
- Ett distinkt utseende och en tydlig känsla: De har ett djärvt och livfullt utseende som passar perfekt till deras målgrupp (hotell- och restaurangbranschen).
- Höga och tydliga budskap: En stor del av texten på webbplatsen ger en effektiv 1-2 punch, där de visar att de vet vilka de största smärtorna och utmaningarna för deras kunder är, och svarar på dem med värdefulla argument som träffar rätt hos den här målgruppen. Exempel: ”Det skulle vara en katastrof om kassorna skulle krascha klockan 21.00 en fredagskväll och om det fanns fem köer i baren. Vi erbjuder IT-lösningar som är särskilt utformade för hotell- och restaurangbranschen och som minimerar risken för detta…. vi arbetar med dig i din takt och på dina tider.”
Saker som de eventuellt skulle kunna arbeta med?
- Gör kopiorna mer lätt att skimma: Här ser vi återigen problemet med ”stora block, liten text”. Jag skulle vilja se text som är uppdelad, minskad och större. Som det är nu känns vissa delar av texten som en plåga att läsa.
En stor fördel för IT-partners
Anpassa ditt varumärke och din ton till dina målgrupper.
I stället för att försöka vara lite av allt för alla har Astaris valt sin egen väg och gått i full fart. Det är därför mycket mer sannolikt att deras webbplats kommer att träffa en ton hos potentiella kunder och skapa en kontakt. Det gör att de kan gå in i konkurrenssituationer med en tydlig position som den leverantör som känner till kundens bransch utan och innan.
Lärdomen: Nöj dig inte med att se ut som alla andra IT-partners där ute. Ta istället hjälp av dina idealkunder. Om de är djärva, var djärv.
#5: Dedikerad IT
Webbplats: https://www.dedicatedit.com
Tagline: ”I slutändan handlar det om att få saker gjorda”
Byggd med: Bootstrap
Första reaktionerna: Saker som de gör bra ?
- Full av karaktär: Webbplatsen har en livlig känsla med en bra ton och energi som lyckas förmedla professionalism med en rejäl dos personlighet på samma gång. Det är det samlade resultatet av många saker – från den slagkraftiga, värdebaserade texten till bilderna (lagerfoton, men för det mesta distinkta bilder av hög kvalitet som verkligen bidrar till stämningen) och små detaljer som Batman-maskikonen som gör stor skillnad.
- Omfattande: Webbplatsen förmedlar även en känsla av att kunderna är helt skyddade när de samarbetar med företaget. Det finns massor av information här, från tjänstespecifika detaljer till branschspecifika sidor. Det kan till och med vara lite för mycket.
Saker som de eventuellt skulle kunna arbeta med?
- Sänk den lite: Det är så mycket som händer här att jag som besökare inte är helt säker på var jag ska börja eller vad jag ska göra härnäst. Jag skulle gärna se en mer direkt väg för besökare. Och jag skulle gärna se något färre design- och layoutelement. Man får känslan av att de i sin glädje ville använda alla leksaker i leksakslådan. Att vara lite mer selektiv och begränsa saker och ting skulle kunna bidra till att göra webbplatsen lite mer sammanhängande. Mindre kan ofta vara mer.
En stor fördel för IT-partners
Var inte rädd för att ha en personlighet.
Förutom att visa detta med texter och bilder är en annan stor del av det att vara direkt och öppen med vad du bryr dig om. Dedicated IT gör ett bra jobb med att snabbt förklara inte bara vad de gör, utan även varför de gör det. Därför är det tydligt att det finns ett team av riktiga människor bakom rattarna här som har passion, integritet och som troligen skulle vara väldigt roliga att arbeta med.
En av anledningarna är att det är tydligt att de har roligt. Människor dras till det.
#4: Medicus IT
Webbplats: https://medicusit.com/
Tagline: ”Vi gör IT rätt”
Byggd med: WordPress
Första reaktionerna: Saker som de gör bra ?
- Tydliga, övertygande CTA:er: Det finns några generiska ”Läs mer”-knappar, men deras primära CTA-knappar är mer specifikt direktiv och lockande. Exempel: ”Se till att du följer reglerna.”
- Bra användning av företagsspecifikt innehåll och sociala bevis: Precis som TechMD har de gjort sig besväret att använda bilder av sitt kontor och sitt team som bakgrundsfilm. Kvaliteten är inte riktigt på samma nivå, men effekten är densamma – de är ett riktigt företag med riktiga människor som vill arbeta med dig.
- Bonuspoäng för nedräkningen av Windows 7 EOL: Jag har sett en hel del IT-partners göra detta och det är verkligen ett bra exempel på hur man använder innehåll för att väcka intresse och skapa brådska.
Saker som de eventuellt skulle kunna arbeta med?
- Ge undersidor mer kärlek: Med tanke på hur bra hemsidan är, är de tjänstespecifika undersidorna som hemsidan leder till lite av en besvikelse. Det är lite som om de har ansträngt sig för att skapa en bra restaurangfasad, men när du går in i restaurangen motsvarar den inte riktigt dina förväntningar. Jag skulle vilja se lite mer kött på dessa ben.
- Varumärket skulle behöva uppdateras: Varumärket är konsekvent, men de skulle kunna överväga att göra det lite mer distinkt och kanske till och med ta en titt på Veterinary IT Services genom att luta sig ännu mer mot det medicinska temat.
En stor fördel för IT-partners
Visa att du är i linje med dina kunders prioriteringar.
Det kan gå längre än att hänvisa till deras specifika problem och utmaningar och även inkludera att du delar samma värderingar som dem. En sak som du inte kommer att se när du besöker webbplatsen i dag är att de under oktober antog ett rosa hemsidetema och särskilda meddelanden för att lyfta fram sitt stöd för månaden för medvetenhet om bröstcancer. Det visade att de var mycket väl anpassade till sin målgrupp.
På en konkurrensutsatt marknad där det blir allt svårare att differentiera sig utifrån tjänsterna kan det ibland göra hela skillnaden om man får kunden att känna att det finns en gemensam grund och en koppling till ditt uppdrag och dina värderingar.
#3: Accent
Webbplats: https://www.accentonit.com/
Tagline: ”Snabbt. Vänlig. Fri från frustrationer.”
Byggd med: Ruby on Rails, Anchor CMS
Första reaktionerna: Saker som de gör bra ?
- det är helt klart vem de är till för: Jag älskar att de säger att de är särskilt avsedda för företag i södra Kalifornien med 40-500 anställda.
- Segmentering baserad på köparens personas: Jag älskar även när det är uppenbart att ett företag verkligen utnyttjar kraften hos köparperonor för att ta fram och tala om målgruppens problem och prioriteringar. Detta syns tydligt i Accents avsnitt ”Do You Struggle with IT Challenges Like” (något som alla IT-partners borde ta efter) och i avsnittet ”Why Southern California Professionals Choose Accent”, där de lyfter fram olika värdeproportioner för tre olika typer av personer som de arbetar med.
- Lyft fram den framgång som nya kunder kan förvänta sig: Andra IT-partners bör även notera hur Accent i detalj beskriver hur de första 45 dagarna av samarbetet med dem ser ut med sin IT-resultatcykel. Det understryker hur organiserade och processdrivna de är, och deras fantastiska statistik över ”Typical IT Experience” låter resultaten tala för sig själva.
- Innehållet är starkt med den här: Accent använder sig av innehållsmarknadsföring lika bra som någon annan MSP som jag har sett. Förutom en aktiv blogg och ett aktivt webinarprogram har de flera nedladdningar av innehåll som de använder som lead magnets, och dessutom har de även ospecificerade webbsidans versioner av sina nedladdningar – vad inbound marketing-proffs kallar pelarsidor – som är utformade för att absorbera söktrafik och konvertera besökare genom att uppmuntra dem att ladda ner PDF-filen (se deras guide till IT-supporttjänster som ett exempel). Det är ingen överraskning att de har en marknadsföringsdirektör i spetsen för allt detta, men du behöver inte nödvändigtvis ha en marknadsförare anställd för att prova en eller två av de många saker de gör.
Saker som de eventuellt skulle kunna arbeta med?
- Deras varumärke skulle behöva en uppdatering: Med tanke på alla fantastiska saker de gör är det lite förvånande att se att de förpackar allt detta med bilder av låg kvalitet och ett varumärke som känns lite föråldrat. Jag skulle gärna se att de fick en rejäl uppfräschning – en förnyelse av logotypen, en uppgradering av bildspråket, kanske till och med en ändring av färgschemat – så att deras utseende är på samma nivå som allt annat som är så bra med dem. Som det är nu tycker jag tyvärr att det är att sälja dem för lite.
En stor fördel för IT-partners
Led med smärtpunkter och använd innehåll.
De flesta hemsidorna från IT-partners lägger allt fokus på att beskriva sina tjänster. En av anledningarna till att Accent sticker ut är att de lägger lika stort fokus på att lista kundernas utmaningar. Det kan tyckas vara en liten sak, men sanningen är att det är ett extremt kraftfullt sätt att uttrycka smärta i kundernas egna ord för att omedelbart få dem att känna igen sig och göra det tydligt att du är en leverantör som faktiskt förstår dem och uppskattar var de kommer ifrån.
När det gäller att utnyttja innehåll är en sak som majoriteten av de mest framgångsrika IT-partnersna gör bra: de erbjuder nedladdningar av innehåll som ett pressfritt alternativ för potentiella kunder som är intresserade, men som ännu inte är redo för ett säljsamtal. Besökare kommer till din webbplats i alla möjliga sammanhang och i olika stadier av ”redo” Med rätt innehållserbjudande kan du ge besökarna ytterligare ett produktivt alternativ som skapar förutsättningar för framtida vård och kontaktpunkter, så att besöket på din webbplats inte blir en allt-eller-inget-upplevelse.
#2: Exosource
Webbplats: https://msp.exosource.com/
Tagline: ”Allt-i-ett-IT-avdelning för små och medelstora företag”
Byggd med: Bootstrap, WordPress
Första reaktionerna: Saker som de gör bra ?
- Minnesvärt distinkt: Medan majoriteten av hemsidor från IT-partners använder sig av samma mallar, behöver teamet på Exosource aldrig oroa sig för att deras webbplats ser ut som en konkurrent. Till att börja med ser jag inte många IT-partners som väljer att ha en enda sida, och illustrationerna skiljer dem naturligtvis ytterligare från varandra.
- Ren layout, laserfokuserad text, enkel navigering: På tal om designen med en sida: den gör det otroligt enkelt att navigera på webbplatsen (bortsett från en viss irriterande klistrighet) och har den extra fördelen att besökarna får en mycket tydlig och medveten väg till upptäckter. Webbplatsen förutser i huvudsak de viktigaste frågorna som besökarna kommer att ställa – ”Vad gör ni? Hur gör du det? Vad är värdet? Vilka är nästa steg?” – och kan följa besökarna på sidan och ge tydliga och kortfattade svar på varje fråga.
- Att acceptera idén att mindre är mer: Designen med en sida ger även vissa användbara begränsningar, vilket tvingar Exosource att hålla texten kort. Många hemsidor från IT-partners blir snabbt röriga, men tack vare användningen av bildspel kan Exosource låta sin text andas samtidigt som de lyckas täcka in mycket information.
- Allt signalerar ”lätt att arbeta med”: Från illustrationsstilen till den enkla navigeringen och priskalkylatorn som gör det enkelt att uppskatta kostnaden – webbplatsen har byggts på ett genomtänkt sätt för att positionera Exosource som det perfekta svaret för småföretag som vill att det ska vara enkelt och problemfritt att arbeta med en leverantör av IT-tjänster.
Saker som de eventuellt skulle kunna arbeta med?
- Jagskulle gärna vilja se sociala bevis: Även om jag tycker att det minimalistiska tillvägagångssättet definitivt fungerar till deras fördel, är jag lite förvånad över att det inte finns några sociala bevis i form av vittnesmål eller resultat.
- Små saker: Som nämnts kan det vara lite frustrerande att bläddra i bildspelet, åtminstone när du använder en styrplatta. Jag upptäckte att jag hoppade över två poster i taget. Det verkar som om det finns en enkel lösning där, och det gäller även min nästa lilla kritik. Trots all uppmärksamhet på varumärket och designen ser Exosource-logotypen på hemsidan ut som om den har en låg upplösning. Det är ingen stor sak, men eftersom resten av sidan ser så bra ut märks det definitivt.
En stor fördel för IT-partners
Försätt dig i dina potentiella kunder (och håll det enkelt).
Även om illustrationerna kanske får en stor del av äran för att webbplatsen är så distinkt och personlig, tycker jag faktiskt att layoutens tydliga och direktivstyrda flöde är webbplatsens hemliga sås. Webbplatsen ser ju inte bara cool ut, den förflyttar besökarna från punkt A (vilka är de här killarna och vad exakt gör de?) till punkt B (vi borde ta kontakt med dem för att få veta mer) på ett mycket effektivt och ekonomiskt sätt.
I många fall är den primära uppgiften för en MSP-webbplats inte att bombardera besökarna med information. Det handlar om att övertyga dem om att lyfta luren eller fylla i ett kontaktformulär. Det var allt.
Exosources webbplats är ett bevis på hur viktigt det är att hålla saker och ting enkla och att vara laserfokuserad på den uppgiften. Gör inte saker och ting för komplicerade. Ta itu med de naturliga frågor som besökarna behöver få svar på innan de är redo att bli kontaktade, och gå sedan ur vägen.
#1: Kärnan
Webbplats: https://yournucleus.ca/
Tagline: ”Förvaltade IT-tjänster som gör saker och ting bättre”
Byggd med: WordPress
Första reaktionerna: Saker som de gör bra ?
- Mycket personlighet: Jag tror inte att det finns någon annan MSP-webbplats som ser ut som denna. De handritade illustrationerna och typografin ger ett kraftfullt första intryck som på samma gång är distinkt, personlig, auktoritativ och tillgänglig. Precis som Exosource-webbplatsen är den ett bevis på hur mycket karaktär och sympati som rätt illustrationsstil kan ge ditt varumärke.
- En hård försäljning i en mjuk förpackning: Låt dig dock inte luras av de vänliga skisserna. Den här webbplatsen må vara charmig, men den är även smygande skoningslös i sitt sätt att ta ner konkurrenterna. ”Vi är bättre än andra IT-partners” är i princip kärnbudskapet här (se ”Standard IT-partners vs. The Nucleus Way” på hemsidan och jämförelsen på sidan Om oss). Ordet ”bättre” förekommer 13 gånger bara på hemsidan. Det är väldigt lätt att den typen av strategi kan framstå som kaxig och/eller för hård, men den fungerar bra här, till stor del för att den balanseras av att webbplatsen är så förbaskat älskvärd.
- Kontrollera berättelsen: Innan vi går vidare, låt oss stanna kvar lite längre vid den jämförelsen och diagrammet. Jag är ärligt talat förvånad över att inte fler IT-partners gör något liknande. Jag älskar att Nucleus inte drar sig för att erkänna att besökare kommer att jämföra dem med andra IT-partners. Istället uppmuntrar de jämförelsen och tar chansen att vara de som fastställer jämförelsekriterierna och styr berättelsen.
- Stor karaktär, mycket hjärta: Förutom att driva en blomstrande MSP driver teamet bakom Nucleus även Tech for Kids, en ideell organisation som arbetar med att leverera renoverade datorer till skolor i hela Kanada. Att ha en särskild sida som uppmärksammar den ideella verksamheten är ett annat bra sätt att visa upp företagets karaktär och värderingar.
Saker som de eventuellt skulle kunna arbeta med?
- Var finns resultaten? Mitt enda stora förslag till företaget är att ompröva hur de hanterar sin resultatsida. När jag hör ”resultat” förväntar jag mig att se siffror. Istället hittar jag en samling fallstudier, som är ganska korta och inte heller innehåller särskilt många siffror. Varje bidrag har ett fantastiskt vittnesmål, men tyvärr är de dolda om du inte klickar dig vidare till varje bidrag. Jag skulle gärna se att Nucleus tar upp dem mer genom att omvandla den här sidan från en samling ”fallstudier” till en samling vittnesmål. Byt ut beskrivningarna mot citaten och behåll länkarna för besökare som vill veta mer. Detta är även ett område där jag tycker att den annars fantastiska varumärkesdesignen kan vara lite för begränsande. Att Slack är en nöjd kund är absolut STORT, men genom att visa deras logotyp så här istället för med de färger vi alla är vana vid att se är det lätt att missa den.
En stor fördel för IT-partners
Var djärv, var minnesvärd och berätta en kristallklar historia.
På en överbefolkad MSP-marknad där det blir allt svårare att differentiera sig, sticker Nucleus verkligen ut tack vare sin webbplats. Detta kommer att låta ironiskt när det kommer från en artikel med titeln ”Best MSP Websites”, men jag tror att en av de viktigaste lärdomarna här är att MSPs inte bara bör kopiera vad andra MSPs gör. Känn din målgrupp. Titta utanför IT-partners området för att se vad andra företag som vänder sig till din målgrupp gör. Låt dig inspireras, men var inte rädd för att göra din egen grej.
Tänk även på att även om ett tydligt varumärke kan fånga det första intresset, är det upp till övertygande texter och berättelser att konvertera besökarna. Nucleus utmärker sig även här genom att göra utsikterna till hjältar och övertyga dem om att det är möjligt att göra det ”bättre”.